PartnerRapidNative: Generate React Native apps with Prompts!
React & React Native Components Library & Patterns
Comprehensive React and React Native component library for building modern, high-performance web and mobile apps.Copy-paste UI components library & patterns crafted with Tailwind CSS (NativeWind)

Customisewith fewclicks!
Weekly Views10,0000+1.5% from last week
Weekly Followers15790+11.5% from last week
Login to your account
Don't have an account?Sign up
Email
Password
Forgot Password?
OR CONTINUE WITH
Buttons
Solid
Outline
Copy-paste components, patterns & screens
Quickly integrate pre-built, high-quality components and screens by copying and pasting from the gluestack UI component library. Save time, ensure consistency, and easily customize with Tailwind classes.Learn more
Forms
Navigation
Cards
Text Input
Password
Choose your favorite color
*
You can only select one option
Select Toppings
$0.5
$1.0
$2.0
To place an order, simply select the products you want, proceed to checkout, provide shipping and payment information, and finalize your purchase.
We accept all major credit cards, including Visa, Mastercard, and American Express. We also support payments through PayPal.
Same code for Next.js and Expo
Build universal apps with consistent code across Next.js and Expo projects. Boost productivity, ensure code consistency, and simplify maintenance for both web and mobile platforms using a powerful React Native component library.Learn more
Give it a shot!Try on Expo app. It's the perfect way to dive right in and explore. Open in Expo
Open in Expo
The source code is available on
GitHub
Customize all the way, don't lose control!
Take full control of your code with copy-paste components for unlimited customization. Customize every UI component and element precisely, from aesthetics to interactive behaviours.Learn more
Sharp
Subtle
Rounded
Notification SettingsReceive notifications about gluestack-ui updates.
EmailReceive email updates on comments you followed
Text messagesReceive updates by SMS
Automatically Delete itemsDelete activities older than 3 months
Upload Your FilesJPG, PNG, PDF, MP4, GIFs supported
Drag & drop your file hereor
Uploading 1 fileBrowse Files
Document_1.gif (200mb)25s left
Updates AvailableA new version is available. Please upgrade for the best experience.
Login to your account
Don't have an account?Sign up
Email
Password
Forgot Password?
OR CONTINUE WITH
S
John Smith
john@example.com32posts
8,396followers
720follwing
The Power of Tailwind CSS with NativeWind
Unleash your creativity and maximize the styling possibilities with Tailwind UI components and utility classes. Combine Tailwind utility classes with the powerful styling engine of NativeWind, ideal for universal applications.Learn more
Example.tsx
Button.tsx
styles.ts
import { Button, ButtonText } from '@/components/ui/button';
function Example() {
return (
<Button size="md" style={{ $$css: true }} className="bg-primary-500 hover:bg-primary-600">
<ButtonText style={{ $$css: true }} className="text-typography-50" >Button</ButtonText>
</Button>
);
}
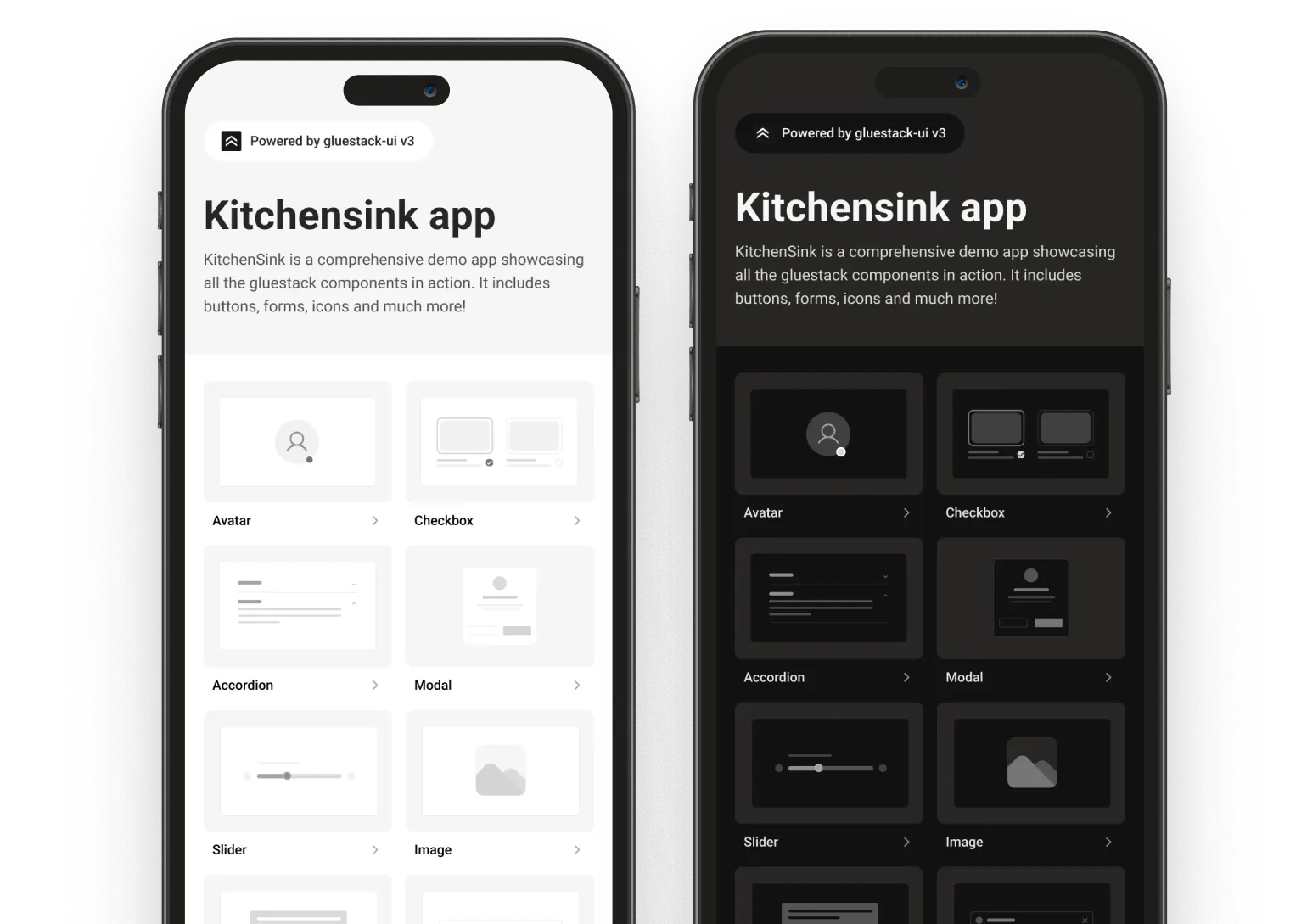
Kitchensink
KitchenSink is a comprehensive demo React and React Native mobile app showcasing all the gluestack UI component libraries in action including buttons, forms, action sheets and much more!

MCP Server
Our MCP (Model Context Protocol) Server is an intelligent code generation tool that creates production-ready, consistent UI components using gluestack-ui v2. It streamlines your development workflow by automatically generating accessible, type-safe components that follow best practices across any framework or technology. Watch our demo to see how it accelerates development with gluestack-ui:Learn about gluestack from YouTube guru notJust.dev
Vadim, popularly known as "just-not-dev" on YouTube, offers insightful and practical videos that explore a wide range of developer tools and frameworks, including gluestack-ui.Public Cheers for Us!
Find out how our users are spreading the word!Inspiration
This project wouldn't have been possible without the great work by community members and inspiration from these libraries.
Get exclusive updates!
We can't do this alone, we would love feedback and the fastest way for us to reach out to you is via emails. We won't spam, I promise!Built by GeekyAnts.
Backed by expertise.
An OSS-loving team of React Native experts with 15+ years of experience and 600+ global clients. Need help building your app?
Our Partners
Trusted tools built by our partners
Partners


