Tooltip
Create an intuitive UI using the gluestack-ui Tooltip component in React & React Native. Add hints & tooltips seamlessly.
Installation
API Reference
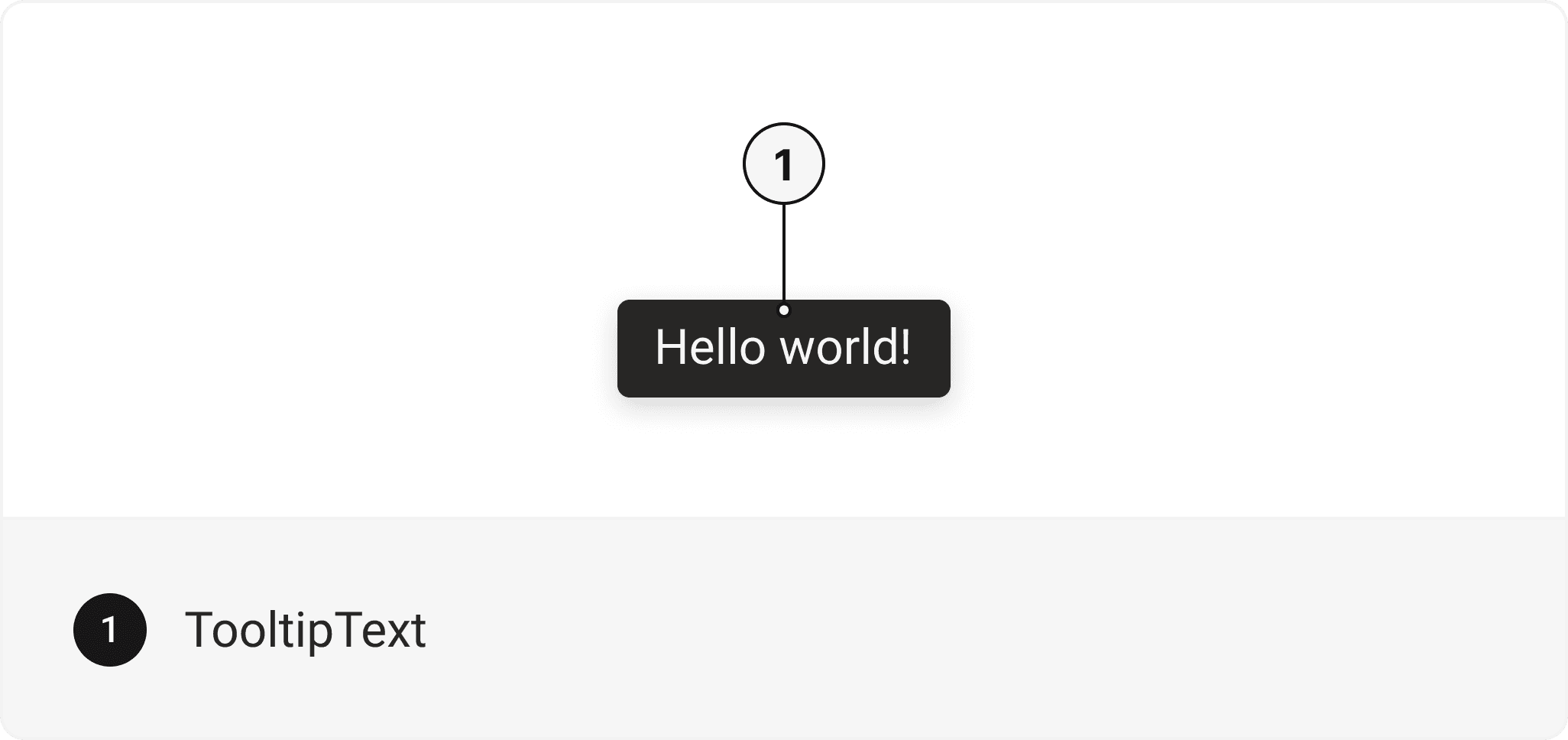
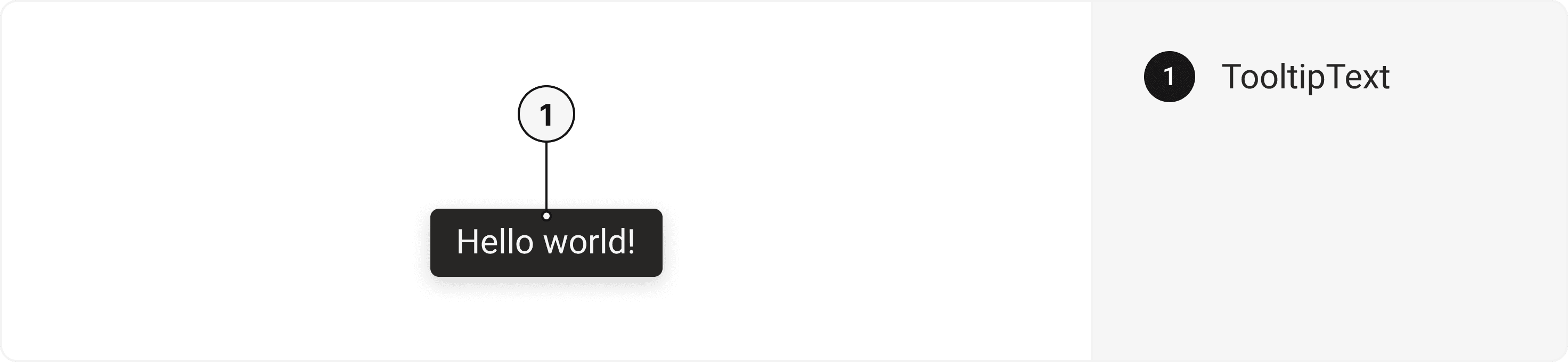
This is an illustration of Tooltip component.
placement
import { Button, ButtonText } from "@/components/ui/button"import { Tooltip, TooltipContent, TooltipText } from "@/components/ui/tooltip"function Example() {return (<Tooltipplacement="top"trigger={(triggerProps) => {return (<Button {...triggerProps}><ButtonText>Hover on me!</ButtonText></Button>)}}><TooltipContent><TooltipText>Tooltip</TooltipText></TooltipContent></Tooltip>)}
Installation
CLI
Manual
Run the following command:
npx gluestack-ui add tooltip
API Reference
To use this component in your project, include the following import statement in your file.
import { Tooltip } from "@/components/ui/tooltip"


export default () => (<Tooltip><TooltipContent><TooltipText /></TooltipContent></Tooltip>)
Component Props
This section provides a comprehensive reference list for the component props, detailing descriptions, properties, types, and default behavior for easy project integration.
Tooltip
It inherits all the properties of React Native's View component.
Prop | Type | Default | Description |
|---|---|---|---|
isOpen | boolean | false | Whether the tooltip is opened. Useful for controlling the open state. |
isDisabled | boolean | false | Whether the tooltip is disabled. |
defaultIsOpen | boolean | false | If true, the popover will be opened by default. |
onOpen | () => void | true | This function will be invoked when the tooltip is opened. |
onClose | () => void | - | This function will be invoked when tooltip is closed. It will also be called when the user attempts to close the tooltip via Escape key or backdrop press. |
openDelay | number | 0 | Duration in ms to wait till displaying the tooltip. |
closeDelay | number | 0 | Duration in ms to wait till hiding the tooltip. |
placement | "bottom" | "top" | "right" | "left" | "top left" | "top right" | "bottom left" | "bottom right" | "right top" | "right bottom" | "left top" | "left bottom" | bottom left | Tooltip placement |
children | any | - | The content to display inside the tooltip. |
closeOnClick | boolean | true | Whether tooltip should be closed on Trigger click. |
trigger | () => any | - | Function that returns a React Element. This element will be used as a Trigger for the tooltip. |
offset | number | 10 | Distance between the trigger and the tooltip. |
crossOffset | number | - | The additional offset applied along the cross axis between the
element and its trigger element. |
shouldOverlapWithTrigger | boolean | false | Determines whether tooltip content should overlap with the
trigger. |
shouldFlip | boolean | true | Whether the element should flip its orientation (e.g. top to
bottom or left to right) when there is insufficient room for it to
render completely. |
closeOnOverlayClick | boolean | true | Closes tooltip when clicked outside. |
TooltipText
Contains all text related layout style props and actions. It inherits all the properties of React Native's Text component.
TooltipContent
Contains all backdrop related layout style props and actions. It inherits all the properties of React Native's View component.
Accessibility
We have outlined the various features that ensure the Tooltip component is accessible to all users, including those with disabilities. These features help ensure that your application is inclusive and meets accessibility standards. It adheres to the WAI-ARIA design pattern.
Examples
Tooltip with Heading
A tooltip component with an avatar is a user interface element that displays a small pop-up box of additional information when the user hovers over or interacts with an avatar or an icon.
import { Avatar, AvatarFallbackText, AvatarGroup } from "@/components/ui/avatar"import { Box } from "@/components/ui/box"import { Center } from "@/components/ui/center"import { Heading } from "@/components/ui/heading"import { Text } from "@/components/ui/text"import { Tooltip, TooltipContent } from "@/components/ui/tooltip"import { VStack } from "@/components/ui/vstack"function App() {return (<Box className="justify-center h-96"><AvatarGroup className="flex-row"><Tooltipplacement="top"trigger={(triggerProps) => {return (<Avatarsize="lg"{...triggerProps}className="border-outline-0 border-2 bg-primary-600"><AvatarFallbackText>+ 3</AvatarFallbackText></Avatar>)}}><TooltipContent className="p-4 rounded-md max-w-72 bg-background-50"><VStack space="md" className="rounded-lg"><Heading size="sm">View all members of this channel</Heading><Center><Text className="font-sm">Includes John, Sarah, Mike, Emily</Text><Text className="font-sm">and David</Text></Center></VStack></TooltipContent></Tooltip><Avatar size="lg" className="border-outline-0 border-2 bg-emerald-600"><AvatarFallbackText className="text-white">Sandeep Srivastva</AvatarFallbackText></Avatar><Avatar size="lg" className="border-outline-0 border-2 bg-cyan-600"><AvatarFallbackText className="text-white">Arjun Kapoor</AvatarFallbackText></Avatar><Avatar size="lg" className="border-outline-0 border-2 bg-indigo-600"><AvatarFallbackText className="text-white">Ritik Sharma{" "}</AvatarFallbackText></Avatar></AvatarGroup></Box>)}
Tooltip with Icon
A tooltip component with an icon is a user interface element that provides contextual information or explanatory text when the user hovers over or interacts with an icon.
import { Avatar, AvatarFallbackText } from "@/components/ui/avatar"import { Box } from "@/components/ui/box"import { HStack } from "@/components/ui/hstack"import { Text } from "@/components/ui/text"import { Tooltip, TooltipContent } from "@/components/ui/tooltip"import { Icon, EditIcon } from "@/components/ui/icon"import { Command } from "lucide-react-native"function App() {return (<Box className="h-96 justify-center"><Tooltipplacement="top"trigger={(triggerProps) => {return (<Avatar size="md" {...triggerProps} className="bg-primary-600"><Icon as={EditIcon} size="sm" className="text-white" /></Avatar>)}}><TooltipContent className="bg-background-50 rounded-md"><Box className="p-2.5"><Text size="sm">New message</Text><HStack space="xs" className="p-1 ml-3"><Avatar size="xs" className="bg-gray-500 rounded"><Icon as={Command} className="text-typography-0" /></Avatar><Avatar size="xs" className="bg-gray-500 rounded"><AvatarFallbackText>N</AvatarFallbackText></Avatar></HStack></Box></TooltipContent></Tooltip></Box>)}