Input
A feature-rich React Native Input component – supports icons, validation, and styling options for seamless user input in your mobile app.
Installation
API Reference
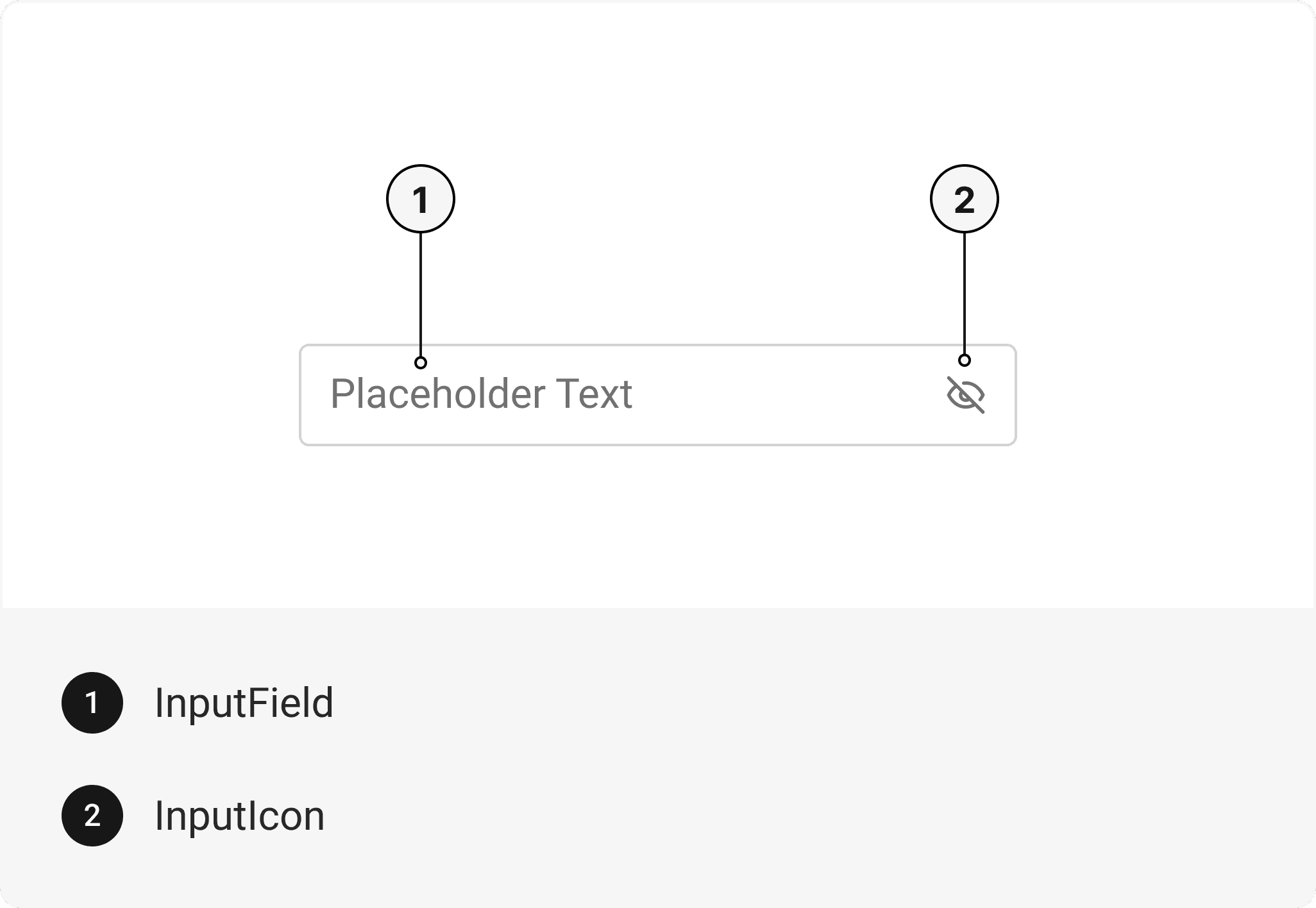
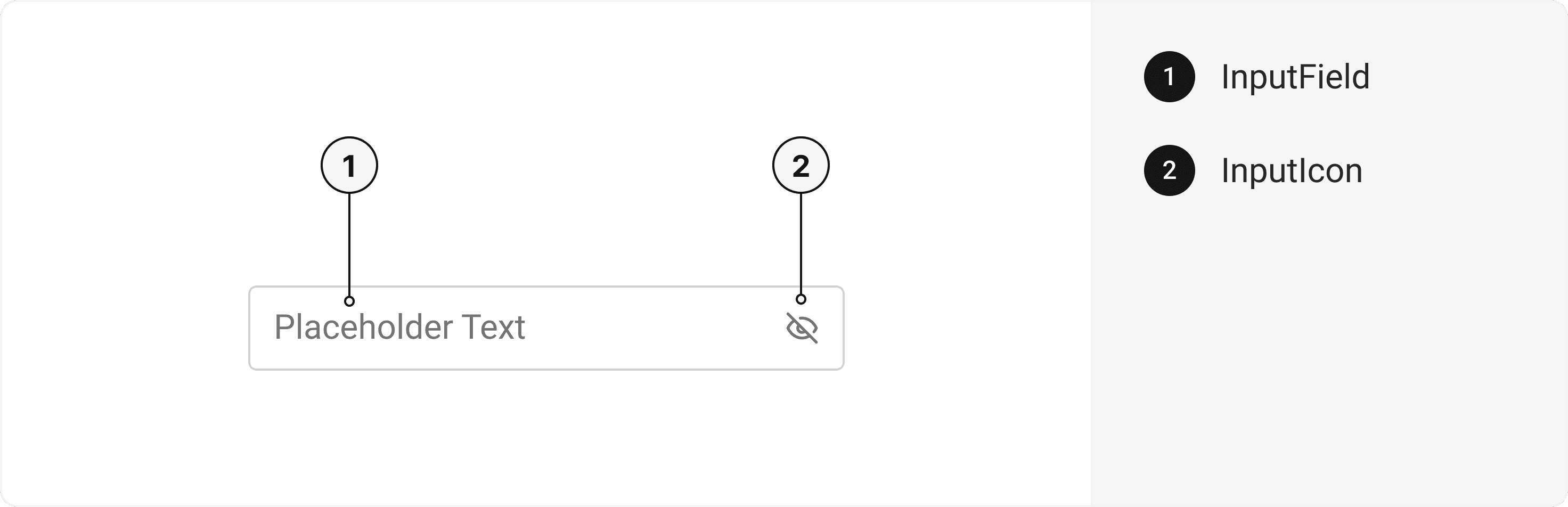
This is an illustration of Input component.
variant
size
isDisabled
isInvalid
isReadOnly
import { Input, InputField } from "@/components/ui/input"function Example() {return (<Inputvariant="outline"size="md"isDisabled={false}isInvalid={false}isReadOnly={false}><InputField placeholder="Enter Text here..." /></Input>)}
Installation
CLI
Manual
Run the following command:
npx gluestack-ui add input
API Reference
To use this component in your project, include the following import statement in your file.
import { Input } from "@/components/ui/input"


export default () => (<Input><InputField /><InputSlot><InputIcon>{/* Some Icon Component */}</InputIcon></InputSlot></Input>)
Component Props
This section provides a comprehensive reference list for the component props, detailing descriptions, properties, types, and default behavior for easy project integration.
Input
It inherits all the properties of React Native's View component.
Prop | Type | Default | Description |
|---|---|---|---|
isInvalid | bool | false | When true, the input displays an error state. |
isDisabled | bool | false | When true, the input is disabled and cannot be edited. |
isHovered | bool | false | When true, the input displays a hover state. |
isFocused | bool | false | When true, the input displays a focus state. |
isRequired | bool | false | If true, sets aria-required="true" on the input. |
isReadOnly | bool | false | If true, the input value cannot be edited. |
Descendants Styling Props
Props to style child components.
Sx Prop | Description |
|---|---|
_input | Prop to style InputField Component |
_icon | Prop to style InputIcon Component |
InputField
Contains all TextInput related layout style props and actions.
It inherits all the properties of React Native's TextInput component.
Prop | Type | Default | Description |
|---|---|---|---|
type | 'text' | 'password' | 'text' | If true, the input component obscures the text entered so that sensitive text like passwords stay secure. |
InputSlot
It inherits all the properties of React Native's Pressable component.
Descendants Styling Props
Props to style child components.
Sx Prop | Description |
|---|---|
_icon | Prop to style InputIcon Component |
InputIcon
Contains all Icon related layout style props and actions. It inherits all the properties of React Native's View component.
Features
- Keyboard support for actions.
- Support for hover, focus and active states.
- Option to add your styles or use the default styles.
Accessibility
We have outlined the various features that ensure the Input component is accessible to all users, including those with disabilities. These features help ensure that your application is inclusive and meets accessibility standards.Adheres to the WAI-ARIA design pattern.
Keyboard
- Setting the aria-label and aria-hint to help users understand the purpose and function of the Input
Screen Reader
- Compatible with screen readers such as VoiceOver and Talk-back.
- The accessible and aria-label props to provide descriptive information about the Input
- Setting aria-traits and aria-hint to provide contextual information about the various states of the Input, such as "double tap to edit".
Focus Management
- The onFocus and onBlur props to manage focus states and provide visual cues to users. This is especially important for users who rely on keyboard navigation.
States
- In error state, aria-invalid will be passed to indicate that the Input has an error, and providing support for an aria-errormessage to describe the error in more detail.
- In disabled state, aria-hidden will be passed to make input not focusable.
- In required state, aria-required will be passed to indicate that the Input is required.
Props
Input component is created using TextInput component from react-native. It extends all the props supported by React Native Text Input and the props mentioned below.
Data Attributes Table
Component receives states as props as boolean values, which are applied as data-* attributes. These attributes are then used to style the component via classNames, enabling state-based styling.
State | Data Attribute | Values |
|---|---|---|
hover | data-hover | true | false |
disabled | data-disabled | true | false |
focus | data-focus | true | false |
invalid | data-invalid | true | false |
Input
Name | Value | Default |
|---|---|---|
size | xl | lg | md | sm | md |
variant | underlined | outline | rounded | outline |
Examples
The Examples section provides visual representations of the different variants of the component, allowing you to quickly and easily determine which one best fits your needs. Simply copy the code and integrate it into your project.
Input type password with FormControl
The Input component integrates with an icon and a button, providing users with a comprehensive login window inside a FormControl component.
import { Button, ButtonText } from "@/components/ui/button"import { FormControl } from "@/components/ui/form-control"import { Heading } from "@/components/ui/heading"import { Input, InputField, InputIcon, InputSlot } from "@/components/ui/input"import { Text } from "@/components/ui/text"import { VStack } from "@/components/ui/vstack"import { EyeIcon, EyeOffIcon } from "@/components/ui/icon"import React from "react"function App() {const [showPassword, setShowPassword] = React.useState(false)const handleState = () => {setShowPassword((showState) => {return !showState})}return (<FormControl className="p-4 border rounded-lg border-outline-300"><VStack space="xl"><Heading className="text-typography-900">Login</Heading><VStack space="xs"><Text className="text-typography-500">Email</Text><Input className="min-w-[250px]"><InputField type="text" /></Input></VStack><VStack space="xs"><Text className="text-typography-500">Password</Text><Input className="text-center"><InputField type={showPassword ? "text" : "password"} /><InputSlot className="pr-3" onPress={handleState}><InputIcon as={showPassword ? EyeIcon : EyeOffIcon} /></InputSlot></Input></VStack><ButtonclassName="ml-auto"onPress={() => {setShowModal(false)}}><ButtonText className="text-typography-0">Save</ButtonText></Button></VStack></FormControl>)}
Input with Icons
The Input with Icons is a variation of the Input component that displays icons next to input field. It's commonly used in apps for a more visual representation of options and easier navigation.
import { Input, InputField, InputIcon, InputSlot } from "@/components/ui/input"import { SearchIcon } from "@/components/ui/icon"function Example() {return (<Input><InputSlot className="pl-3"><InputIcon as={SearchIcon} /></InputSlot><InputField placeholder="Search..." /></Input>)}